
Using the Pivot Gesture
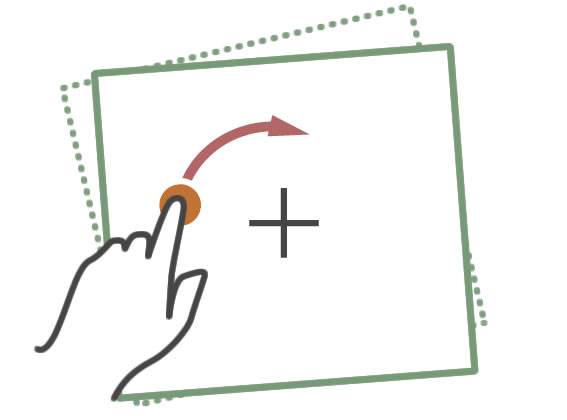
Pivot allows objects to rotate/spin on an axis based on a user's touch point that is off-center.
Mechanics and Code Samples
To register a ‘pivot’ event, the user places a finger on an object and slides it in an arcing motion.
Enable the Pivot gesture on a TouchSprite ("myTouchSprite" in this example) by adding the gesture to the gestureList property for the TouchSprite:
1 | myTouchSprite.gestureList = {"1-finger-pivot":true}; |
Register an event for the gesture by listening for the 'PIVOT' GWGestureEvent:
2 | myTouchSprite.addEventListener(GWGestureEvent.PIVOT, gesturePivotHandler); |
Finally, implement the script(s) that you want to respond to the event in a custom handler:
3 4 5 6 7 | private function gesturePivotHandler(event:GWGestureEvent):void { trace("g pivot: ", event.value.dtheta); event.target.$rotation += event.value.dtheta; } |
In this example, the pivot delta value of the Pivot gesture is being sent to the Output window.
Gestures can be utilized with a number of touch points. For detailed information about this gesture and more, consult the GestureML Wiki.