
Using the Rotate Gesture
Calculates change in touch points on an object relative to orientation of stage.
Mechanics and Code Samples
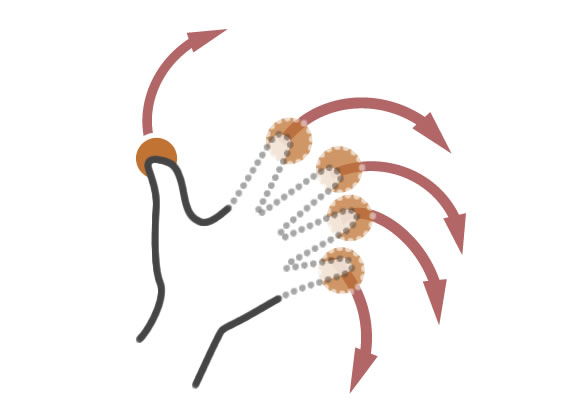
To register a ‘rotate’ event, the user places two or more fingers on an object and swivels their arm back-and-forth.
Enable the Rotate gesture on a TouchSprite ("myTouchSprite" in this example) by adding the gesture to the gestureList property for the TouchSprite:
1 | myTouchSprite.gestureList = {"n-rotate":true}; |
Register an event for the gesture by listening for the 'ROTATE' GWGestureEvent:
2 | myTouchSprite.addEventListener(GWGestureEvent.ROTATE, gestureRotateHandler); |
Finally, implement the script(s) that you want to respond to the event in a custom handler:
3 4 5 6 7 | private function gestureRotateHandler(event:GWGestureEvent):void { trace("g rot: ", event.value.dtheta); event.target.$rotation += event.value.dtheta; } |
In this example, the rotation delta value of the Rotate gesture is being sent to the Output window.
Gestures can be utilized with a number of touch points. For detailed information about this gesture and more, consult the GestureML Wiki.