
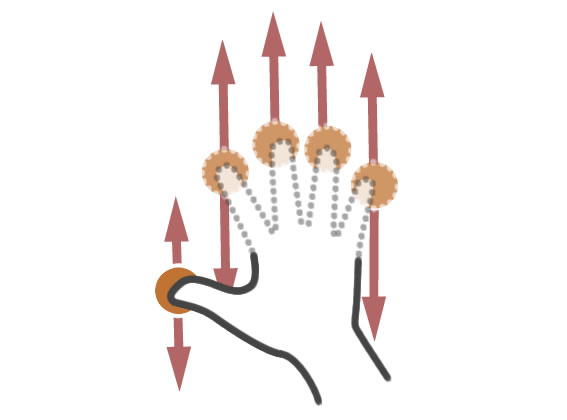
Using the Scroll Gesture
Scroll allows a user to shift an object in a locked vertical direction via multiple touch points.
Mechanics and Code Samples
To register a ‘scroll’ event, the user places two or more fingers on an object and shifts all touch points in a vertical direction.
Enable the Scroll gesture on a TouchSprite ("myTouchSprite" in this example) by adding the gesture to the gestureList property for the TouchSprite:
1 | myTouchSprite.gestureList = {"n-scroll":true}; |
Register an event for the gesture by listening for the 'SCROLL' GWGestureEvent:
2 | myTouchSprite.addEventListener(GWGestureEvent.SCROLL, gestureScrollHandler); |
Finally, implement the script(s) that you want to respond to the event in a custom handler:
3 4 5 6 | private function gestureScrollHandler(event:GWGestureEvent):void { trace("g scroll: ", event.value.dx, event.value.dy); } |
In this example, the x and y coordinate delta values of the Scroll gesture is being sent to the Output window.
Gestures can be utilized with a number of touch points. For detailed information about this gesture and more, consult the GestureML Wiki.