Infographics
Beginners Guide Two Ways To Create Multitouch Exhibits
Choose your development path:
Authors and Editors can create exhibits in CML, GML, and CSS.
Developers can create exhibits in ActionScript.

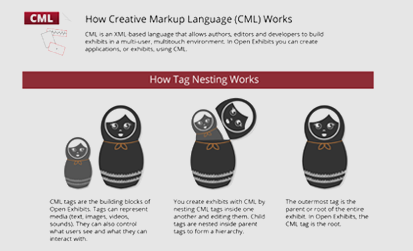
What Is CML? How Creative Markup Language Works
CML is a new standard for creating multitouch, multiuser exhibits through markup. View the infographic below to get a basic understanding of CML.

Tutorials at the GestureWorks Wiki
Visit the Open Exhibits (GestureWorks Flash) Tutorials section on the GestureWorks Wiki to find a comprehensive set of tutorials. Covered topics range from setting up your development environment to creating objects with Creative Markup Language (CML), and many more.