Tutorial Series: Configuring Development Environments
Configuring Adobe FlashDevelop 4.0 for AS3 Development
Introduction
In this series of tutorials we’re going to create template projects for three Integrated Development Environments (IDE) commonly used by ActionScript developers: Flash Professional, FlashDevelop, and Flash Develop. We’ll target our templates for ActionScript development. This tutorial requires FlashDevelop 4.0+ and Open Exhibits 2 (download the sdk ).
In this tutorial we’ll use FlashDevelop 4.0 to create a template project that we can use to create Open Exhibits applications using only ActionScript.
Installation Folder
First, let’s open the Open Exhibits installation folder. Navigate to the user/OpenExhibits2 directory. There are several folders and files here:
apps folder – contains an example Open Exhibits application
config folder – contains the licensing info
lib folder – contains the Open Exhibits library files
readme folder – contains getting started documents
templates folder – contains getting started documents
key.txt – contains your verification key
Creating a New Template Folder
Open up the installed template folder. You’ll see that Open Exhibits comes with a variety of templates. In this tutorial, we’ll go through the process of making our own template. We’ll print Hello World to the stage as a test.
First, we’ll create a new folder inside of the templates folder called: My Template. We’ll use this folder to store all the needed files that make up our project.
Next, let’s set up a couple of sub directories within this folder: src – stores the source code (ActionScript files) for the project bin – stores the binaries (swf files) and any other files that the application requests during run-time
Now that we have our project directory set up correctly, we can start setting up the project within the IDE.
Creating a FlashDevelop Project
Let’s open up FlashDevelop and create a new ActionScript 3 project:
Project -> New Project
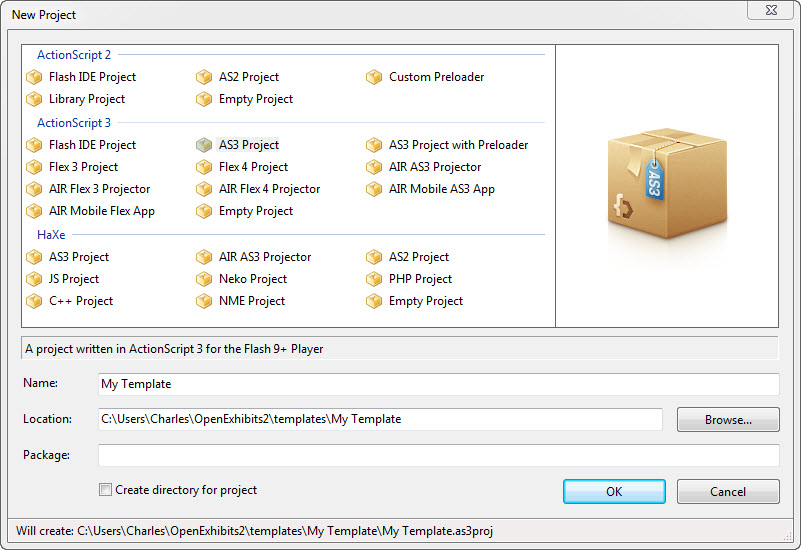
In the dialog window, select the AS3Project.
Fill in the name text field:
My Template
Specify the project location:
user/OpenExhibits2/templates/My Template

Note that Charles will be replaced by your own user name. Click the OKbutton.
Linking Project Files
Let’s link the Open Exhibits library files to our project. There are several ways to do this in FlashDevelop. We’ll use Project Classpaths.
Open the Project Properties window:
Project -> Properties
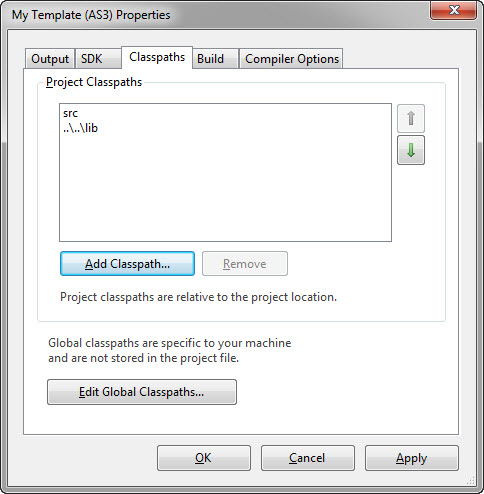
Click on the Classpaths tab and click the Add Classpath button. A browse prompt will appear. Navigate to the Open Exhibits install folder and select the lib sub-directory:
user/OpenExhibits2/lib
The Project Classpaths should now include the lib folder:

Note that the Project Classpath is defined through a relative link. This is the default behavior of Flash Develop. The downside of this is you will have to re-link this library should you ever change the location of your template project. You may want to use a Global Classpath instead. See the Flash Develop documentation for more information on setting Global Classpaths.
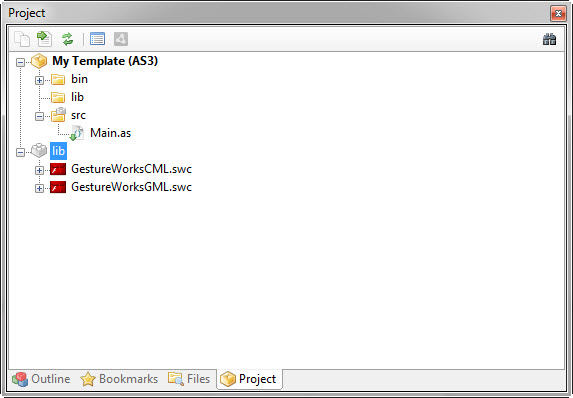
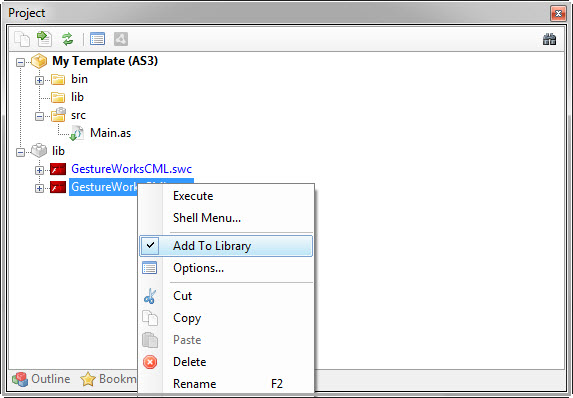
Press OK. In the Projectwindow, our newly added libraries are present:

The Open Exhibits library is made up of two swc files. The GestureWorksGML.swc file contains the required classes and assets for all GestureWorks and Open Exhibits applications. The GestureWorksCML.swc file contains the CML classes and assets. This library is not a requirement for GesureWorks and Open Exhibits applications.
We have to explicitly add each swc to our project library. Right click on each swc and select Add To Library from the pop-up menu.

We now have our project paths set up correctly.
Setting Up the Main ActionScript Class
The last thing we’ll do is set up our Main ActionScript class. We’ll write a Hello World program just to verify that it’s compiling properly.
Open up the Main ActionScript file. Flash Professional will have already created some stub code. Replace it with the following:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
{
import com.gestureworks.core.GestureWorks;
import flash.text.TextField;
public class Main extends GestureWorks
{
public function Main():void
{
super();
key = "VERFICATION KEY";
}
override protected function gestureworksInit():void
{
var txt:TextField = new TextField;
txt.text ="Hello World";
addChild(txt);
}
}
}
Let’s look at the import statements one at a time:
This a mandatory class for every Open Exhibits application.
The easiest way instantiate it is to to extend your Main ActionScript class:
The other import statement:
..allows us to create a text display object, which we use to print our Hello World message to the stage.
Our class has two methods: the constructor (Main) and the initialization callback (gestureworksInit). Let’s look at the constructor:
The other import statement:
9
10
11
12
{
super()
key = "VERFICATION KEY";
}
First, it calls the superclasses’ constructor:
Then, it provides the Open Exhibits license verification key:
Your must replace the string VERFICATION KEY with your own key. During installation, a verification key was created and stored in the installation directory within the file key.txt. If you have problems with your verification key contact us: [email protected]
Now let’s look at the initialization callback:
15
16
17
18
19
{
var txt:TextField = new TextField;
txt.text ="Hello World";
addChild(txt);
}
gestureworksInit() is an abstract protected method of the GestureWorks class. An abstract method is one that is meant to be overridden by a subclass. This allows us to provide our own custom code for this method. It is called by the GestureWorks class when all the necessary files have been loaded and processed. This as our entry point into writing applications.
Let’s run the program and see if everything went well:
Project -> Test Project