Double Tap

Double Tap can be used to select items or provide a hierarchical selection structure when combined with other forms of Tap.
Drag

Drag returns the horizontal and vertical magnitude of change between the user touching and removing their touch from a multitouch surface.
Flick

Flick returns max velocity values for vertical and horizontal elements of the flick gesture.
Hold

Hold returns the horizontal and vertical position of multiple points when a user touches a multitouch surface over an extended period of time.
Orient

Orient enables the ability for objects to "right" themselves based on a user's finger-position.
Pivot

Pivot allows objects to rotate/spin on an axis based on a user's touch point that is off-center.
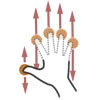
Scroll

Scroll allows a user to shift an object in a locked vertical direction via multiple touch points.
Swipe

Swipe returns max velocity values for vertical and horizontal elements of the swipe gesture.
Tap

Tap can be used to select items, click links, and more. The tap is typically used in the same context(s) as a 'mouse click' event in a traditional user interface (UI).
Triple Tap

Triple Tap can be used to select items or provide a hierarchical selection structure when combined with other forms of Tap.



