Blog
Ideum at the AAM Annual Meeting and MuseumExpo
Ideum will be attending this month’s American Alliance of Museum’s Annual Meeting and MuseumExpo in Baltimore, May 19-22. We’ll be at Booth #501 - come see our Platform 3M 46 touch table, Presenter 55 touch wall, and our Open Exhibits Collection Viewer application.
The MuseumExpo opening event begins on Monday, May 20th at noon.
Jim Spadaccini, Ideum’s CEO & Creative Director, will present in the Annual Meeting session titled Learning Together: Developing Multi-User Interactives on Tuesday, May 21st at 8:45 a.m. Fellow presenters include Aaron Miller of Bluecadet, Marie Georg of the Field Museum, and moderator Josh Goldblum of Bluecadet.
Open Exhibits SDK 2.6.1
We've released a patch update for the Open Exhibits SDK - version 2.6.1. This release addresses several outstanding issues as well as a couple of issues that were introduced in 2.6.0. This update is highly recommended for version 2.6.0 users.
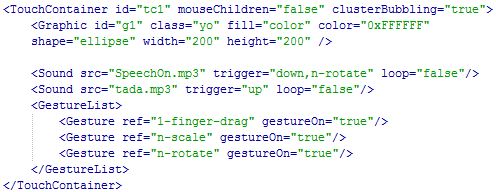
Included as part of this release is a new feature that you may like to explore: the CML Sound tag. The Sound tag allows you to attach sounds in the form of mp3 audio files directly to display objects. Using the sound tag's trigger attribute, you can assign gestures and interactions as the interaction which triggers sound. In later releases we'll provide a similar system for GML sound tags. Using the new Sound tag is as easy as this:
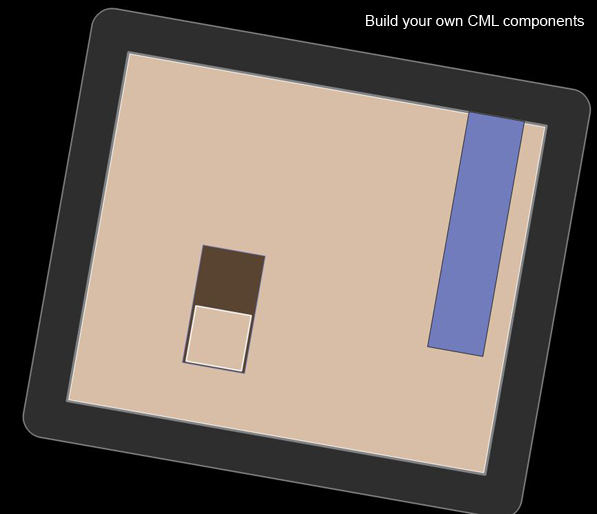
We've posted a couple of new tutorials on the Gestureworks Flash Wiki (remember Gestureworks Flash is the commercial version of the Open Exhibits SDK). We've fulfilled a long-standing request for a tutorial on CML component and element building in ActionScript.
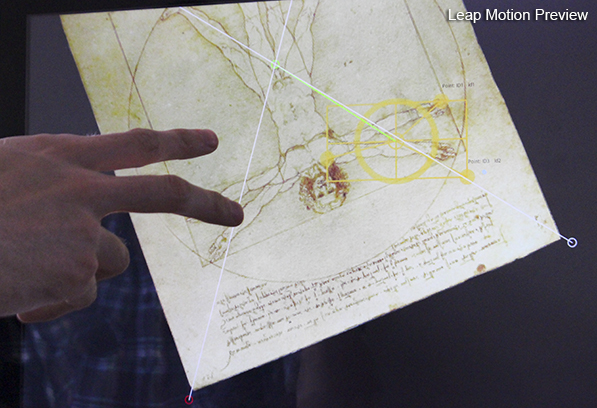
We've also published a tutorial to help you get started with the Leap Motion as an input device.
Check out the release notes for a full description of changes.
Download the Open Exhibits SDK 2.6.1.
Additional Museum Accessibility Resources
Building off of an earlier blog post about museum accessibility resources, we wanted to highlight another group of relevant publications and websites. The resources below are useful for anyone creating or evaluating inclusive museum experiences. Some come from non-profits and organizations devoted to accessibility while others come from associations related to the broader world of museums and science centers. You can learn more by checking out the growing list of articles on both the CMME and Open Exhibits sites.
General guidelines to know:
The Center for Universal Design “is a national information, technical assistance, and research center that evaluates, develops, and promotes accessible and universal design in housing, commercial and public facilities, outdoor environments, and products.” In particular, one of the invaluable resources that they have created is a downloadable poster that explains and illustrates the Principles of Universal Design.
CAST, “a nonprofit research and development organization that works to expand learning opportunities for all individuals through Universal Design for Learning,” has also created indispensable go-to materials for thinking about museum accessibility. Among the host of resources devoted to Universal Design for Learning, CAST has created guidelines, videos, and presentations. All of them can be found here.
The DO-IT Center “promotes the success of individuals with disabilities in postsecondary education and careers, using technology as an empowering tool,” and their website features numerous resources. Some are specifically geared to students with disabilities while others are for educators and employers. One of our favorite videos produced by DO-IT features how to make websites accessible.
A project called Universal Design Education involving The Center for Universal Design, IDEA Center in the School of Architecture and Planning, and the Global Universal Design Educator’s Network has created a unique website dedicated to “support[ing] educators and students in their teaching and study of universal design.” Be sure to check out the extensive links and bibliographies and join one of the conversations on the Discussion Forums.
We also wanted to draw your attention to the US Census data on the number of people with disabilities. You can find the latest information in this summary report.
Museum specific resources to explore:
Through the Office for Accessibility, the National Endowment for the Arts highlights its work to “make the arts accessible for people with disabilities, older adults, veterans, and people living in institutions.” One of the publications showcased on the website is the Design for Accessibility: A Cultural Administrator’s Handbook. This resource, which suggests practical steps you can take to make your organization more inclusive, has an online companion that is available here.
The Association of Science-Technology Centers devotes part of its website to information for museum professionals about Accessible Practices. This site is a collection of key resources including legal guidelines, background information about the Disability Rights Movement, checklists and advice on how to choose access advisors.
The American Alliance of Museums has also published references for the museum field on how to make institutions more accessible to all. One particularly significant publication, Everyone’s Welcome, helps professionals become familiar with the Americans with Disabilities Act (ADA) and learn ways to incorporate recommendations into their work. You can purchase this book directly from their site.
And finally, The British Museum’s website provides an example of how museums can make their online collections more accessible by including both British Sign Language videos and audio descriptions of objects in their collection. Discover these objects and more here.
Collection Viewer Paired with CollectiveAccess
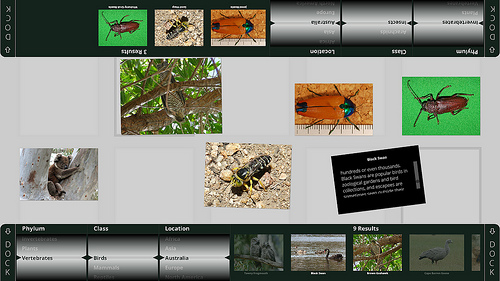
The Open Exhibits Collection Viewer now has the ability to pull from collection data in CollectiveAccess collection management software. Catalog objects and metadata in CollectiveAccess are queried and pulled into the Collection Viewer interface for interactive browsing of museum or archival collections.
CollectiveAccess is web-based software for managing museum and archival collections. It is the first collection management system used with the Collection Viewer as proof of concept for making interactive multitouch exhibits with existing datasets. Open Exhibits created an artificial collection of objects within CollectiveAccess using images from the Encyclopedia of Life Images Group on Flickr and descriptive text from various web sources. The Collection Viewer mapped to the 'Organism Type', 'Organism Subtype', and 'Organism Location' fields in the object records to create a primary browsing category and two narrower sub-categories. The 'Physical Description' field was used to populate the image description.
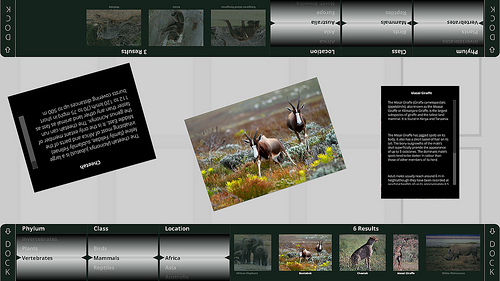
The Collection Viewer interface features two browsing docks where visitors can select categories and sub-categories for image browsing. Based on pre-mapped category terms, relevant images will appear in the dock and are available to be dragged into the main viewing area. Once in the viewing space, images can be enlarged, rotated, and shared. Description information for each image is viewable by tapping on the information icon on the bottom left corner of each image.
This version of the Collection Viewer will be released in the upcoming weeks. Open Exhibits will be demonstrating the Collection Viewer this week Museums and the Web on Ideum's prototype of the Platform 46 3M multitouch table.
The Collection Viewer for use with Flickr photo sets is available for download. For more information and to download, see this Downloads page.
Open Exhibits SDK 2.6
We're pleased to announce a major release for the Open Exhibits SDK - version 2.6. This release is packed with new components, features, and bug fixes. We've made it possible to connect the gesture analysis engine to just about any device. As proof we've integrated the Leap Motion Controller and provided support for the Starling Framework. Now you can use any input configuration. For example you can configure the Leap Motion Controller to rotate a 3D model and configure the touch screen to select menu options.
New Features:
- 2D Leap integration
- Starling support
- TweenMax integration
- Database-driven rendering
- New and improved CML expression attributes, selectors, and template renderers
- Open GML binding infrastructure allows use of any framework or input type
- New and improved UI elements and components including: Accordion, Model3D, Drawer, Dock, FlickrQuery, Hotspot, ProgressBar, SlideshowViewer, ScrollPane, and ScrollBar.
Check out the release notes for a full description of the features in Open Exhibits 2.6. Learn more about the Leap Motion Controller.